-
خدمات الاعضاء
ايقونة
-

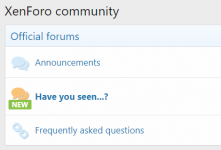
درس XF-2.x اضافة ايقونة جديد تحت ايقونات الاقسام Xenforo 2.x
السلام عليكم شرح اليوم : اضافة ايقونة جديد - New تحت ايقونات الاقسام في الرئيسية دلالة على وجود مشاركات جديدة في القسم مثال: الشرح: افتح قالب: Extra.less واضف اخر القالب الكود التالي: .node--unread .node-icon i:after, .node--unread .no-icon i:after { font-family: inherit...- Ibn AliraQ
- الموضوع
- xenforo اضافة كود ايقونات الاقسام ايقونة تعديل قالب زين فورو
- الردود: 2
- المنتدى: XenForo
-

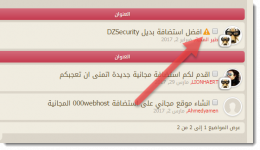
شرح عام XF وضع علامة قبل عنوان موضوع معين
السلام عليكم .. عنوان الشرح : طريقة وضع علامة في المواضيع معينة كما مبين في الصورة: الشرح: 1. البحث عن قالب: EXTRA.css 2. داخل القالب قم بلصق الكود التالي في اخر القالب : #thread-29 .title .PreviewTooltip:before { color: #f39c12; content: "\f071"; font-family: FontAwesome; padding-right...- Ibn AliraQ
- الموضوع
- fontawesome xenforo ايقونة زين فورو عنوان الموضوع
- الردود: 2
- المنتدى: XenForo
-

شرح عام XF بادئات المواضيع بطريقة جديدة مع إضافة أيقونات fa
السلام عليكم .. شرح اليوم هو عمل بادئات المواضيع بطريقة جديدة باضافة ايقونات fa تابع الخطوات: ابحث عن قالب EXTRA.less في الثيم المستخدم. آخر القالب .. ضع الكود التالي : /*adding fa icon to prefix*/ .fa:before{ font-family:FontAwesome; margin-right:3px } بعدين نروح للوحة التحكم ...- Ibn AliraQ
- الموضوع
- fa xenforo البادئات ايقونة بادئة
- الردود: 0
- المنتدى: XenForo